9 Best Figma Courses for 2024: Create Collaborative Designs
The best courses to create digital products and collaborate with Figma, the design tool for designers and developers.

At Class Central, Figma is our go-to tool for all our design needs, from simple banners to intricate designs.
Leveraging my journey from novice to intermediate, this Best Courses Guide serves both Figma newcomers and seasoned designers seeking improving their skills.
We’ve carefully selected the top Figma courses from our extensive catalog of over 170 courses, as well as from YouTube and other online resources.

Click on the shortcuts for more details:
- Top Picks
- A Powerful Tool for Collaborative Digital Design
- Stats
- Why You Should Trust Us
- How We Made Our Picks and Tested Them
Here are my top picks:
| Course Highlight | Workload |
| Best Figma Course with Instructor Feedback (SaaS Design) | 2-4 hours |
| Best Figma UI UX Design Fundamentals Course (Udemy) | 12 hours |
| Best Advanced Figma Course with Mentor Feedback (Designlab) | ~20 hours |
| Best Figma Introductory Course (freeCodeCamp) | 3-4 hours |
| Best Prototyping Course (Udemy) | 3 hours |
| Also Great Prototyping Course (Udemy) | 7 hours |
| Best Motion Design Course with Figma (Udemy) | 13 hours |
| Best Landing Page for Mobile App Design Course (Skillshare) | 3-4 hours |
| Great Project-Based Course: Design a Full Mobile UI/UX (Skillshare) | 3-4 hours |
| Keep Learning – Additional Resources | Various |
A Powerful Tool for Collaborative Digital Design
Figma is a cloud-based design tool that streamlines the process of digital design for both designers and developers. It offers a wide range of features, including the ability to construct detailed wireframes, develop interactive prototypes with animations, and design responsive layouts for web and mobile applications. Its features bear a resemblance to other popular design tools like Adobe XD and Sketch, making the transition intuitive for designers already familiar with these platforms.
With a growing user base of over 4 million, Figma stands tall among the leading tools in the design market.
For beginners or those keen to delve into design, Figma offers a (limited) free tier that’s an excellent entry point for small businesses or freelancers.
Stats
- 1 course is free and 7 are paid
- The most featured provider is Udemy, with 4 courses
- The single most popular course in this BCG has over 400K views on YouTube.
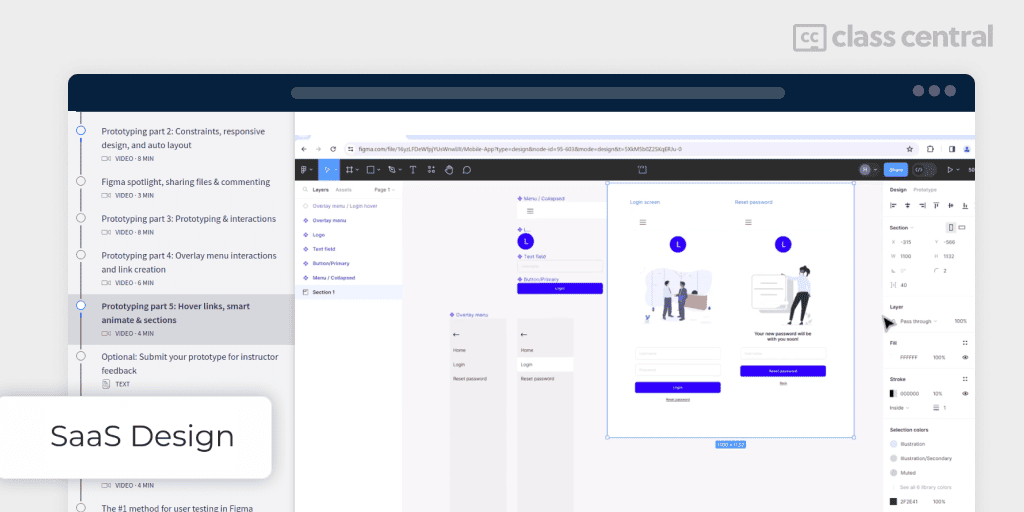
Best Figma Course with Instructor Feedback
Figma Course & Certificate by SaaS Design covers essential Figma skills in under two hours through high-quality, bite-sized videos. It’s ideal for those with some design background, offering a direct yet thorough learning experience. The instruction is clear, and the content is current with the latest Figma version. This course equips you to be an intermediate Figma user, making it an excellent choice for designers who need to quickly master the tool.
This course also includes a project where you share your work and receive feedback from a specialist. Which makes this course comparable to bootcamps, but for a fraction of the time and cost.
In this course, you will:
- Engage in practical and relevant course exercises to design websites and web apps
- Understand Figma’s tools, layers, components, design systems, styles, menus, and file structure
- Discover productive design building techniques, collaborate with teams, and facilitate developer handoff
- Figma coach available to students if they wish to receive feedback
- All lessons are completely up to date for 2024 and bonus Figma templates included.
| Institution | Figma Training by SaaS Design |
| Provider | SaaS Design |
| Instructor | Hannah Wright |
| Level | Beginner |
| Workload | 2-4 hours including project time |
| Rating | 4.6 (Trustpilot) |
| Certificate | Available |
| Instructor Feedback | Available |
Best Figma UI UX Design Fundamentals Course
If you’re just starting out in your design journey, Figma UI UX Design Essentials offers a comprehensive 11+ hour dive into the essentials of UI/UX design using Figma.
You’ll start from the basics, understanding what UX design entails, and gradually move to more complex concepts like creating interactive prototypes and working with UX personas.
By the end of this course, you’ll be equipped to handle a UX project from start to finish, understand client expectations, and be ready for a career in UX design.
In this course, you’ll learn:
- Techniques for creating interactive prototypes and engaging user interfaces
- Best practices for implementing colors, images, UI components, and choosing fonts
- How to streamline your design workflow with free UI kits and plugins
- Creating style guides, micro-interactions, page transitions, and animations for client handoff
- Professional workflow tricks, shortcuts, and how to collaborate with team members effectively.
This course is also available on Skillshare: Figma UI UX Design Essentials.
“Thanks, Dan! Amazing course to get started with Figma. A very well structured course covering all the basics at a good pace, with many assignments to get you engaged and on track.” – Vanja F., Udemy learner
| Provider | Skillshare |
| Instructor | Daniel Scott |
| Level | Beginner |
| Workload | 12 hours |
| Enrollments | 104K |
| Rating | 4.7 (24K) |
| Certificate | Available |
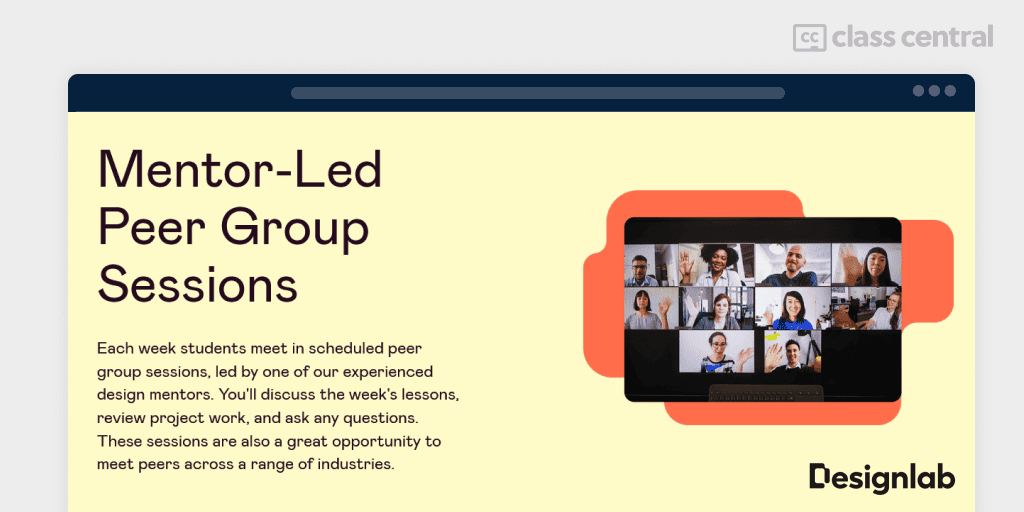
Best Advanced Figma Course with Mentor Feedback (Designlab)
If you are a mid-senior level designer and need help to grow and advance your career, Advanced Figma by Designlab is for you.
This course goes beyond the fundamentals of designing in Figma and teaches you the strategies and workflows used by the most highly skilled and experienced product designers.
In 4 weeks you’ll learn:
- How to build flexible UI layouts using auto layout, hug and fill, absolute positioning, and techniques for fluid sizing and spacing
- How to create your own design system using design tokens with variables and styles to make stronger, future-proof color, spacing, sizing, and typography choices
- How to assemble a library of flexible reusable and nested UI components that are easy to use in collaboration with developers and other designers
- How to make your design practice in Figma more nimble, system-oriented, and well-organized.
Each week you’ll complete lessons and hands-on projects at your own pace paired with a weekly scheduled peer group session led by one of Designlab’s mentors, chosen for their expertise in Figma.
In addition to the feedback from group sessions, you’ll receive detailed written feedback from your mentor as you submit your work.
| Institution | Designlab |
| Instructor | Nevan Scott (video lessons) |
| Level | Beginner |
| Format | Video lessons + Mentor-led group sessions |
| Workload | 16-24 hours including project time |
| Certificate | Available |
Best Free Figma Introductory Course
For those brand new to web design tools, or looking for a solid introduction to Figma, freeCodeCamp’s Figma Course – Web Design Tutorial for Beginners stands out. Taught by frontend developer Joy Shaheb, this course is thorough in its approach and accessible for complete beginners.
You’ll be led through the creation of a responsive web design project, starting from scratch and ending with a complete prototype ready to present.
What you will learn:
- Understanding of Figma’s interface and panels
- Skills in using Figma’s text tools, auto layout, layout grid, and constraints
- Ability to create components and utilize them for efficient web design
- Experience in designing responsive websites for both desktop and mobile platforms
- Practical knowledge through prototype testing
- Downloadable project link to work along with the instructor.
“This course was wonderful. I would highly recommend all new, upcoming web designers who want to specialize in Figma, to start out with this course, it is very in-depth and not fast paced, which will ensure you grasp all the necessary tools in a very effective manner.” – Joshua Nathan
After you learn the basics, freeCodeCamp has two intermediate follow up courses:
- UI / UX Design Tutorial – Wireframe, Mockup & Design in Figma
- Create a Design System with Figma – Full Course
| Channel | freeCodeCamp.org |
| Provider | YouTube |
| Instructor | Joy Shaheb |
| Level | Beginner |
| Workload | 3-4 hours |
| Views | 426k |
| Class Central Rating | 4.6 (47) |
| Certificate | Not Available |
Best Prototyping Course
How do you communicate your design concepts to your team, clients, and any non-design folks involved in a project? Enter prototyping.
Ideal for those with basic knowledge of Figma, Figma Prototyping: A deep dive for UX/UI Designer offers you the tools to become a prototyping pro. Christine Vallaure, UX/UI designer, is your guide throughout this journey.
You’ll learn to create interactions, document, and share your prototypes effectively. The course is packed with tips, tricks, and best practices, ensuring you can bring your designs to life and streamline your design process.
You’ll learn:
- Setting up basic to advanced clickable prototypes for testing and showcasing
- Utilizing smart animate and interactive components for dynamic designs
- Implementing variables, expressions, and conditional statements for complex interactions
- Documenting and sharing Figma prototypes for efficient handoff.
“There is something magical about Christine’s teaching style, tone and overall presentation of information that locks you in. 3 hrs, but my gosh? It seemed like I gained 20 hrs of prototyping experience. This course is invaluable for anyone coming from XD to get a glimpse of Figma’s prototyping capabilities.” – Michael, Udemy learner.
| Provider | Udemy |
| Instructor | Christine Vallaure |
| Level | Intermediate |
| Workload | 3 hours |
| Enrollments | 1.1K |
| Rating | 4.8 (195 ratings) |
| Certificate | Available |
Also Great Prototyping Course (Udemy)
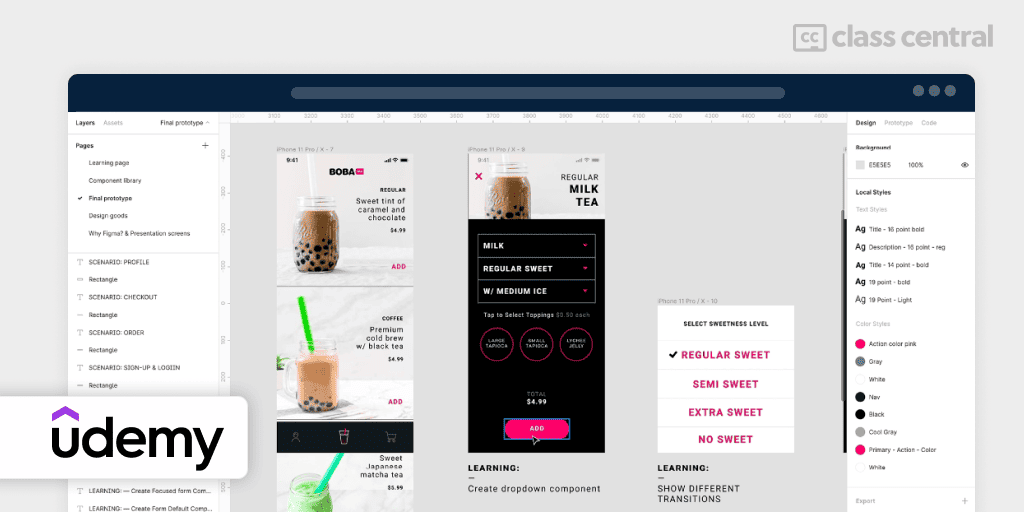
Design & Prototype a Mobile UI/UX Experience – Learn Figma walks you through the creation of a mobile prototype from the get-go through step-by-step instructions. This fully functional prototype will cover the essentials of designing login & signup experience, shopping, checkout experience, and profile & order history screens.
Taught by Aaron Lawrence, a principal UX designer at Pivotal, this hands-on class aims to transform you from a beginner into a proficient mobile prototype designer using Figma.
You will:
- Learn to navigate and utilize Figma for mobile UI/UX design, including installing plugins and using quick keys
- Master creating, sharing clickable prototypes, and building a component library
- Understand mobile transitions, menu transitions, overlays, modals, and smart animate
- Gain insights into exporting UI assets, inspecting code for engineering, and best practices for collaboration and commenting within Figma.
“Aaron brings a lot of enthusiasm and knowledge to this class, every time I listen to it I feel like it’s a new class. […] I look forward to more classes from him!” Donald M., Udemy learner
| Provider | Udemy |
| Instructor | Aaron Lawrence |
| Level | Intermediate |
| Workload | 7 hours |
| Enrollments | 8.1K |
| Rating | 4.7 (1.6K) |
| Certificate | Available |
Best Motion Design Course with Figma
If you have a passion for creating user experiences that make use of motion graphics, Motion Design with Figma: Animations, Motion Graphics, UX/UI is for you. Taught by Andrei Neagole, a programming instructor, and Daniel Schifano, a design leader in tech with extensive experience in startups, this course offers a strong foundation in Figma and motion design.
The unique value of this course lies in its hands-on approach, with six detailed projects such as a Photo Inspiration App and a Smart Home Mobile App. The course provides all necessary Figma files and design templates, ensuring you finish with a professional portfolio.
You’ll learn:
- Figma for UI/UX design, creating animations, and adding motion graphics to projects
- Build a professional design portfolio with provided templates and projects
- Understand and apply the latest trends and best practices in Motion Design and UI/UX
- Learn to prototype and create microinteractions using Figma’s Smart Animate feature.
“Great course! The frame-by-frame breakdown of each animation was super helpful and easy to follow. This course has significantly upped my Figma animation game. I can now create beautiful, smooth interactions within my designs.” – Clayton D., Udemy learner.
| Institution | Zero To Mastery |
| Provider | Udemy |
| Instructors | Andrei Neagole and Daniel Schifano |
| Level | Beginner/Intermediate |
| Workload | 13 hours |
| Enrollments | 26K |
| Rating | 4.5 (3.4K) |
| Certificate | Available |
Best Landing Page for Mobile App Design Course
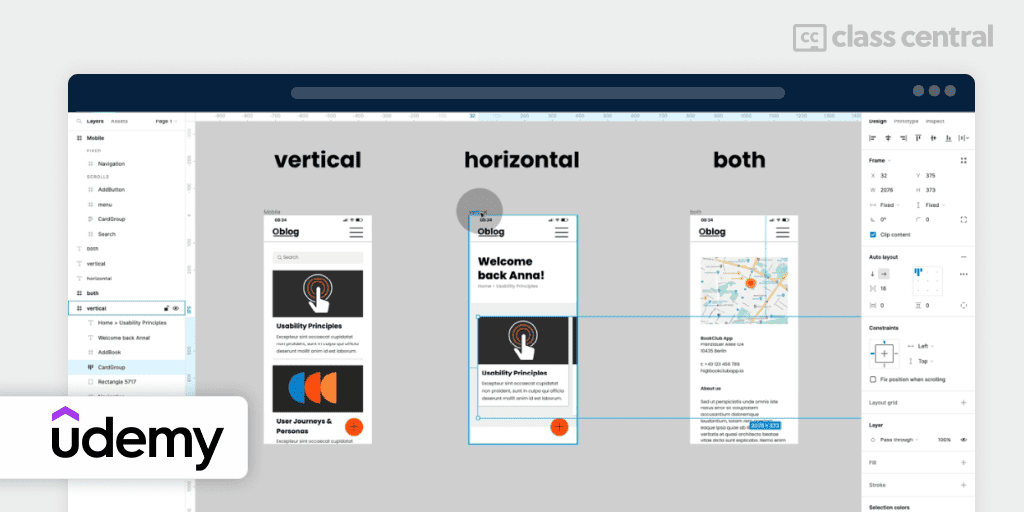
If you’re looking for a project-based course that will bring you a step closer to real-life design scenarios, Designing with Figma: Landing Page for Mobile App is the ideal choice. Taught by Adi Purdila, a web designer with over a decade of experience, this course will guide you through the entire design process, starting from a project brief to the final stunning design.
The course is modeled after a fictional client project: designing a landing page for a fictional product. You’ll be provided with a wireframe as a starting point, from which you’ll learn to build a compelling color scheme, select the best typefaces, and bring all the elements together into one seamless design using Figma.
You’ll learn:
- How to start a web design project from wireframes
- Create compelling color schemes and choose appropriate typefaces
- Use Figma for web design projects.
- Design various landing page elements including hero headers, feature sections, and calls-to-action
- Practical experience through a class project that mirrors real-life web design tasks.
“Thank you for making this class, Adi. As a beginner, your class has really helped me to get a better understanding of UI Design. This class is great!” – Sumaiya Rahman, Skillshare learner.
| Provider | Skillshare |
| Instructor | Adi Purdila |
| Level | Beginner |
| Workload | 3-4 hours |
| Enrollments | 3K |
| Rating | 100% (66 ratings) |
| Certificate | Available |
Great Project-Based Course: Design a Full Mobile UI/UX on Skillshare

Improve your mobile user interface design skills in Learn Figma: Design a Full Mobile UI/UX. This is another project-based course that comes highly recommended, offering a chance to create a beautiful mobile mockup for a fictional laundry delivery service.
With more than 12 years of experience in design, Nima has helped shape numerous mobile and web apps for both clients and startups. His design prowess was notably recognized in Forbes when his co-founded venture, ShiftRide, was lauded for its user-friendly app design.
The course guides you through the process of creating a 7-page mobile mockup while familiarizing you with Figma’s most valuable tools.
You’ll learn:
- Setting up Figma projects based on client briefs or requirements
- Applying images, icons, and creating color schemes for your designs
- Utilizing Figma components for reusable design elements and making designs responsive with constraints
- Speeding up the design process with plugins and adhering to iOS UI guidelines
- Basics of UX design, choosing custom fonts, and setting up text styles for consistency.
| Provider | Skillshare |
| Instructor | Nima Tahami |
| Level | Beginner |
| Workload | 3-4 hours |
| Enrollments | 1.6K |
| Rating | 100% (37) |
| Certificate | Available |
Keep Learning – Additional Resources
Figma Tutorials: The Ultimate Crash Course (Mizko) on YouTube
This series of tutorials, delivered by Mizko, is a treasure trove of knowledge for web designers looking to sharpen their design skills. Offering an overview of Figma’s functionalities and how to utilize them in your designs, this course aims to assist intermediate learners in developing their portfolio and honing their skills. The pace might be a bit too brisk for beginners, but it covers Figma fundamentals adequately.
Explore design features in Figma (Figma) on YouTube
If you’re a beginner confused about a specific tool or an experienced designer in need of a refresher, Figma’s own tutorial series can be a godsend. It covers all the essential tools within the Figma interface and can be handy for all skill levels.
In this 18-part tutorial series, you’ll learn Figma’s design features, focusing on basic tools and functionalities like shape tools, pen tool basics, gradients, and alignment. It’s a fantastic resource to bookmark and refer to when required.
Figma also provides other tutorials such as: Create your design system in Figma, New to Figma? Get started with “Figma for beginners” tutorials, Build it in Figma, and Figma in 5.
Figma: Advanced Prototyping Tutorials (Akash Yadav) on YouTube
Akash Yadav, a Figma expert, walks you through advanced prototyping techniques in this series of hands-on tutorials. If you’re looking to understand how to create real-world prototypes for your design projects, this course is the most comprehensive one available on Figma.
Featuring over 21 tutorials, Akash covers prototyping for a range of projects — from Google Maps interaction to creating an interactive coloring book. You can either follow along from scratch or download the projects from Akash’s Figma profile.
Figma (Jesse Showalter) on YouTube
If you’re looking for a clear and concise introduction to Figma, Jesse Showalter’s tutorial series has you covered. After going through the fundamentals, Jesse guides you through a real-life project, creating a DC Comics website design.
These 10 tutorials are easily digestible, and you can either follow along as you create or refer back to any video when putting the concepts in practice.
Why You Should Trust Us
Class Central, a Tripadvisor for online education, has helped 60 million learners find their next course. We’ve been combing through online education for more than a decade to aggregate a catalog of 200,000 online courses and 200,000 reviews written by our users. And we’re online learners ourselves: combined, the Class Central team has completed over 400 online courses, including online degrees.
How We Made Our Picks and Tested Them
Trying to find “the best” can be daunting, even for those of us who live and breathe online courses. Here’s how I approached this task.
First, I combed through Class Central’s Catalog and the internet to find a variety of free and paid open courses, some with certificates. You don’t need to enroll in a university to learn about Figma.
When choosing courses, I considered the following factors:
- Renowned Institutions: I looked for recognized institutions in graphic design and Figma.
- Instructor experience: I sought instructors with extensive experience and engaging presentation styles
- Popularity: I checked numbers of enrollments and views to find popular courses
- Course content: I examined courses that covered a range of topics and presentation styles, including the basics and more advanced topics. I watched some course videos to sample courses I hadn’t already taken
- Learner reviews: I read learner reviews (when available) to get a sense of the quality of each course, leveraging the Class Central database with its thousands of course ratings and reviews written by our users as well as available course provider reviews.
- Then, I defined the scope for these recommendations. A Figma course can cover various topics, so I chose top courses from a range of sub-fields.
Ultimately, I used a combination of data and my own judgment to make these picks. I’m confident these recommendations will be a reliable way to learn about Figma.