7 Best Elm Courses for 2024
Discover the top Elm courses and elevate your web development skills to the next level with this powerful functional programming language.

Quick Access:
- Introductory: Comprehensive Text-Based, Elm Basics, With Code Examples
- Exercise-based: For JavaScript Developers, Exercism, Project-Based
- Advanced: Advanced Elm
Are you fed up with silly problems such as trying to center an image in a box or reuse visual elements on multiple web pages?
Does your code worry you even when it has been ‘completed’ and pushed to production?
Do you get tired of dealing with the complexity of other web development languages and frameworks?
Then you need to check out Elm.
Elm is a functional programming language for building front-end web applications. It’s highly expressive and easy to read, and it also has a strong focus on user-interface development, which makes it well-suited for building interactive web applications. Many of the latest functional features such as immutability, stateless functions, anonymous functions, and pattern matching are incorporated into the language. But the best part is Elm’s very own architecture which makes managing data flow between various components a breeze.
Elm is a perfect choice for developers who want to build high-quality, interactive web applications with ease and efficiency, which is why companies such as Microsoft, IBM, NoRedInk, and Prezi use Elm for their front-end applications.
If you’re interested in learning more, continue reading to find my top picks for the best Elm courses.
Click on the shortcuts for more details:
Here are our top picks
Click to skip to the course details:
What is Elm?
Elm is a functional programming language for building front-end web applications, initially designed by Evan Czaplicki in 2012. He found that web development was often difficult, error-prone, and frustrating, and he wanted to create a language that would make it easier to build high-quality, interactive web applications. And thus, Elm was born.
Elm is robust. It’s almost impossible to have runtime errors in Elm thanks to its robust static type system, which ensures that the type of variables must be specified before it can be used (either manually or inferred). Hence, a lot of time and effort is saved when it comes to debugging and testing.
Elm also provides a standardized, novel architecture (Model-View-Update) for organizing code, making data flow management between components easy and eliminating the need to compare and contrast multiple frameworks, allowing developers to focus on the problem at hand.
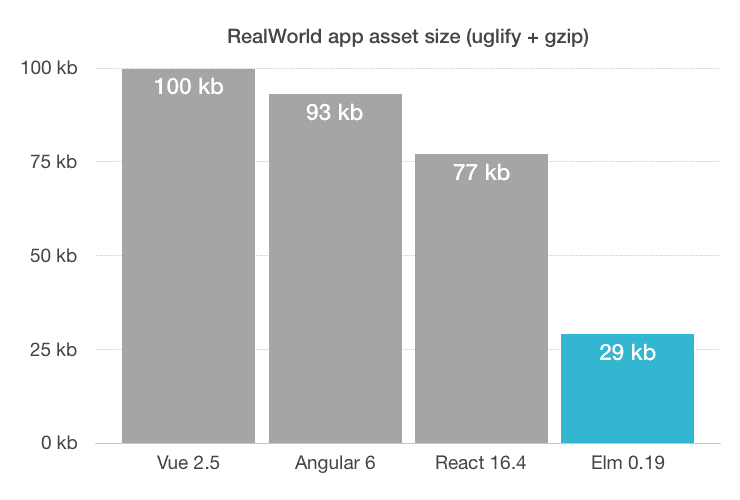
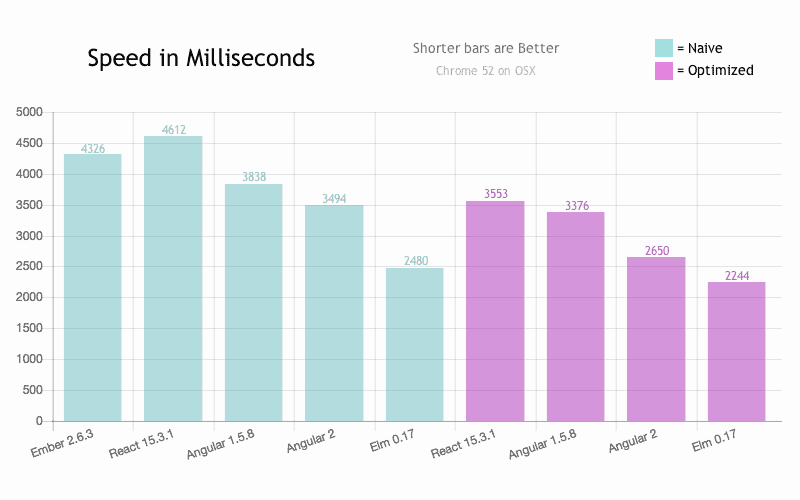
Elm is lightweight and performant. Elm compiles to a small JavaScript file size, making it ideal for web development, especially for applications with limited resources or slow internet connections. Yet, it is even faster than most popular JavaScript frameworks — even without optimizations. Just look at the following graphs!


Elm is maintainable. Elm, as a functional language, comes with features you’d expect such as immutability, stateless functions, anonymous functions, and pattern matching, that reduces the complexity of code (such as states). Elm can also easily interoperate with existing JavaScript code, so you don’t have to rewrite everything in Elm (yet).
Elm is simple. Although its syntax is inspired by the Meta Language family of languages (like Haskell and OCaml), which are known for their steep learning curve, Elm instead opts for a simpler yet expressive syntax. Hence, Elm is not only easy-to-learn, but it is also easy-to-reason.
If Elm is so great, who is using it? Some of the biggest examples include:
- NoRedInk: A popular online marketplace website for language learning, which was one of the first large-scale Elm applications
- Prezi: A cloud-based presentation software and storytelling tool that uses Elm for the development of their web-based editor (Evan Czaplicki started on Elm here)
- Brilliant: An educational website that offers interactive math and science courses for students and professionals. Most of Brilliant’s interactives as well as the Diagrammar tool is built in Elm
- Emirates: The national airline of the United Arab Emirates.
Resources Overview
- All of the resources in this ranking use the latest major version of Elm, 0.19
- Four resources are free
- All except one are suitable for beginners to Elm programming. Unfortunately, none are geared towards complete beginners to programming
- One course is for advanced Elm programmers.
Best Overall Free Comprehensive Elm Resource (Pawan Poudel)
Beginning Elm is a free online book that’s a gentle introduction to the Elm programming language. It’s full of bite-sized nuggets of information. You’ll learn the basic syntax and semantics of Elm and gradually shift towards building interactive modern web applications, picking up the best design principles and patterns that can be applied to every programming language out there. You’ll learn by reading through the course chapters, looking at the example code, and implementing what you’ve learned on your PC.
All code examples can be found on GitHub.
You should have a basic understanding of programming, as well as a solid foundation in HTML/CSS.
What you’ll learn:
- How to install the Elm Platform and explore tools and concepts for building a web page
- Learn Elm programming language, architecture, compiler, and runtime
- Get accustomed to Elm syntax and data structures (lists, arrays, records)
- Use complex pattern-matching for nested logic
- Import third-party modules
- Understand Elm’s immutable values, pure functions, and powerful type system
- Study the Elm architecture and its Model View Update pattern
- Learn to manage data flow in apps
- Create, read, update, and delete data using HTTP requests
- Build single-page applications that interact with JavaScript using ports, flags, and custom elements.
Pawan Poudel is a highly experienced software developer with over fifteen years of experience in the field. He has built applications using a wide range of programming languages, including C++, Java, C#, Objective-C, Swift, Python, Ruby, and JavaScript, but as of recently has been focusing on learning functional programming languages such as Elm and Haskell.
| Website | elmprogramming.com |
| Author | Pawan Poudel |
| Level | Beginner |
| Workload | 8 chapters |
| Certificate | None |
Best Exercise-Based Elm Course for JavaScript Developers (Frontend Masters)
Introduction to Elm, v2 on Frontend Masters is by the legendary Richard Feldman.
Who is Richard Feldman? He’s well known in the Elm community as the author of ‘Elm in Action’, a thoroughly comprehensive book on Elm. He also worked for NoRedInk, one of the largest companies using Elm in production, and has worked on making a revolutionary programming language heavily inspired by Elm called ‘Roc’.
In this paid course, Richard will guide you through the basics of the Elm programming language by building a complete Elm application. This application, a Medium clone, is called Conduit (get it? Haha).
You should have some knowledge of JavaScript prior to taking this course.
In this course:
- Build a Medium clone called Conduit
- Set up the basic Elm template and learn virtual DOM rendering
- Learn Elm syntax: variables, booleans, if statements, strings
- Explore Elm’s functional programming: functions, immutable data structures (lists, records), DOM manipulation
- Study the Elm architecture for interactivity
- Understand Elm’s type system: type annotations, Maybe type, custom types
- Decode JSON structures and make HTTP requests
- Interoperate with existing JavaScript code using Elm subscriptions.
This course is part of the Functional JavaScript Learning Path.
As well as being the author of Elm in Action, Richard’s written a lot of JavaScript, dating back to the pre-jQuery days. Since 2015 he’s spent more time writing Elm and Rust. Over the years he’s created several popular Elm packages, including elm-css, elm-test, and elm-json-decode-pipeline; he’s also created the JavaScript seamless-immutable library and a fully-featured programming language compiler in Rust. He hosts both the Philadelphia Elm Meetup and the Philadelphia Rust Meetup.
I really liked Richard’s talk: Outperforming Imperative with Pure Functional Languages, where he discusses how he managed to make Roc blazingly fast. Check it out if you want to know more about the internals of languages.
| Provider | FrontendMasters |
| Instructor | Richard Feldman |
| Level | Beginner |
| Workload | 5–6 hours (9 lessons and 9 exercises) |
| Certificate | Paid |
Best Comprehensive Project-Based Elm Course (Carlos Saltos)
You’ll create several websites to help you master the Elm language, architecture, and design principles in Elm – The Complete Guide. This comprehensive paid course will teach you through hands-on learning, building modern web apps. You’ll learn by watching the series of hands-on videos, where you’ll follow along with the instructor to create beautiful websites as projects.
To take this course, you should know HTML. No JavaScript experience is required.
What you’ll learn:
- Build a “Hello, World!” Elm program to learn the Elm Live development cycle
- Work on web development projects to understand the Elm Architecture
- Create adaptive user interfaces with Elm UI
- Present data clearly with Elm Chart
- Create animations using SVG and Elm VG
- Make API calls and handle JSON data with Elm JSON
- Debug applications with the Elm Debugger
- Optimize and deploy applications using JAMStack, DigitalOcean, AWS, or Nginx.
Carlos Saltos is a software engineer with more than 12 years of experience developing full stack applications. He specializes in languages including Scala, Ruby, Elm and Java using Linux servers on the cloud with Amazon AWS and Microsoft Azure.
| Provider | Udemy |
| Instructor | Carlos Saltos |
| Level | Beginner |
| Workload | 21–22 hours |
| Enrollments | 764 |
| Rating | 4.6 / 5.0 (97) |
| Certificate | Paid |
Best Free Short Introductory Elm Course (Jesse Warden)
Elm Basics is a free short crash course where you’ll build a working Elm application in less than an hour with VSCode and Node.js. It covers less of the theoretical concepts and more on getting you started. You’ll learn by watching the series of instructional videos and following along with the instructor as he demonstrates the ins-and-outs of developing an Elm application.
You should have some experience in any programming language to take this course.
In this course, you’ll:
- Set up Elm in VSCode with necessary plugins and tools (REPL, make, init)
- Create a source JSON file and initialize a local web development server
- Write your first Elm application
- Learn the basic structure of an Elm application: main function and Model-View-Update architecture
- Understand the initial model value, view function, and update method
- Handle user input (text forms, buttons) and trigger events to update the model
- Use the Maybe type to handle potential errors in user input parsing.
Jesse’s channel revolves around programming and fitness/nutrition topics from enterprise to gaming, from Sencha to simple JavaScript, from Flash & Flex to Corona SDK.
To follow up this course, take a look at his much more advanced course where he builds a Temperature Converter in Elm & Bulma.
| Provider | YouTube |
| Instructor | Jesse Warden |
| Level | Beginner |
| Workload | 1 hour |
| Views | 61K |
| Certificate | None |
Best Free Guide with Code Examples (elm-lang.org)
The official guide to Elm, An Introduction to Elm, is a free comprehensive resource that will teach you the basics of programming in Elm, as well as fundamental principles and patterns to help you create interactive applications using the renowned Elm Architecture. By the end, you’ll have a concrete understanding of the core ideas and patterns that make Elm nice to use. You’ll learn by reading through the course materials and applying what you’ve learned through your own practice.
Prior experience with programming languages (JavaScript preferred) is required to take this course.
This course will:
- Familiarize you with Elm values and functions
- Explore Elm architecture with simple programs (buttons, text fields, forms)
- Teach you about types and create custom types to ensure runtime safety
- Use pattern matching for data extraction and error handling (Maybe and Result types)
- Handle mouse and keyboard interactions
- Teach commands and subscriptions for side effects (HTTP requests, JSON data)
- Interoperate with JavaScript
- Help you understand web app structure, navigation, URL parsing, and modules
- Optimize Elm apps using Html.lazy, Html.keyed, and code minification.
Ce cours est également disponible en français (this course is also available in French).
| Website | elm-lang.org |
| Level | Beginner |
| Workload | N/A |
| Certificate | None |
Best Free Structured Collection of Exercises to Practice Elm (Exercism)
Exercism is a free platform that provides a wide range of coding exercises to help developers improve their programming skills in various different languages, one of them being Elm.
The best feature of Exercism is that they offer free personal mentoring to everyone. After completing and submitting an exercise, you’ll get automatic feedback of your code and you can also request feedback from mentors who will offer you advice on how to improve your code and think like an Elm developer. This course is self-paced, so you can take all the time you need to complete the 80+ hands-on programming exercises. The personal mentoring also helps you understand your code’s strengths and flaws.
The course is divided into two sections: learning mode and practice mode.
Learning Mode:
- Progress through a series of structured exercises
- Exercises organized in a syllabus tree, each concept building on the previous
- Topics covered: Elm basics, data structures (lists, dicts, sets, records), functional concepts (partial application, function composition, pattern matching)
- Start with a learning exercise explaining the concept
- Followed by coding exercises of varying difficulty to solidify understanding
Practice Mode:
- Choose from a selection of exercises at three difficulty levels
- Tackle more challenging exercises to test and improve skills when confident.
Exercism provides exercises on 50+ programming languages including Python, Kotlin, F#, and even WebAssembly. Their mission is to help everyone get really good at programming, regardless of their background, share the love of programming, and help people upskill as part of their upward social mobility.
| Provider | Exercism |
| Level | All levels |
| Workload | N/A |
| Mentors | 140+ |
| Contributors | 80+ |
| Enrollments | 5.9K |
| Certificate | None |
Advanced Elm Course (Frontend Masters)
Do you want to transition from using Elm as a hobby, to using it at work or at scale? This paid course is for you!
You’ll learn the best techniques for authentication, scaling, styling, module organization, Single Page Apps, performance optimization, and much more by looking at a real-world example app called Conduit, a Medium clone. This course consists of eight exercises and eight lessons. After each lesson, you’ll do an exercise based on what you’ve just learned.
Experience with JavaScript is required to take this course.
What you’ll learn:
- Explore benefits of opaque types and validated data to handle edge cases
- Learn about extensible data, open vs. closed records, and creating custom types with constraints
- Organize and scale Elm applications using narrowing types for logical boundaries
- Use helper functions to reuse UI parts for faster development and defect resolution
- Identify cases where reuse isn’t best practice
- Ensure a single source of truth for information and learn to decode types
- Apply knowledge to building single-page applications by examining the Conduit codebase.
Richard currently works for Vendr, a billion dollar company with one of the biggest Elm frontend deployments in the world. He plans on getting Roc in production there, which is extremely exciting!
| Provider | FrontendMasters |
| Instructor | Richard Feldman |
| Level | Beginner |
| Workload | 4–5 hours |
| Certificate | Paid |
Why You Should Trust Us
Class Central, a Tripadvisor for online education, has helped 60 million learners find their next course. We’ve been combing through online education for more than a decade to aggregate a catalog of 200,000 online courses and 200,000 reviews written by our users. And we’re online learners ourselves: combined, the Class Central team has completed over 400 online courses, including online degrees.
Best Courses Guides Methodology
I built this ranking following the now tried-and-tested methodology used in previous Best Courses Guides (you can find them all here). It involves a three-step process:
- Research: I started by leveraging Class Central’s database with 200K online courses and 200K+ reviews. Then, I made a preliminary selection of Elm courses by rating, reviews, and bookmarks.
- Evaluate: I read through reviews on Class Central, Reddit, and course providers to understand what other learners thought about each course and combined it with my own experience as a learner.
- Select: Well-made courses were picked if they presented valuable and engaging content. Criteria are considered including comprehensive curriculum, affordability, release date, ratings and enrollments.
Pat revised the latest version of this article.