Sass & SCSS – Supercharge Your CSS: A Course Review
A beginner-friendly, free Sass course to expand your CSS knowledge for front-end developers.

If you’re looking for a free, beginner-friendly, simple, yet efficient course to learn Sass, look no further. This is definitely it! Sass & SCSS – Supercharge Your CSS course is an excellent resource for front-end developers who want to expand their skill set. It is well-organized, easy to follow, and provides a solid foundation of Sass concepts. However, you do need to have a basic knowledge of CSS for this course to be effective.
Why I Chose This Course
As a junior front-end developer, I always have to keep myself updated with new technologies. Not only that but I also have to be a fast learner. So, whenever I search for a new course, I try to find a balance between quality and quantity. Sass was next on my to-learn list, and I came across this course that was short, precise, and exactly what I was looking for. It usually takes me some time to finish courses; Surprisingly, this one went quickly and I finished it in 2 hours, which is something I’ve never been able to achieve before!
The Syllabus

In terms of outline, this is what the course offers:
- Introduction
- Installation on both Windows and Mac
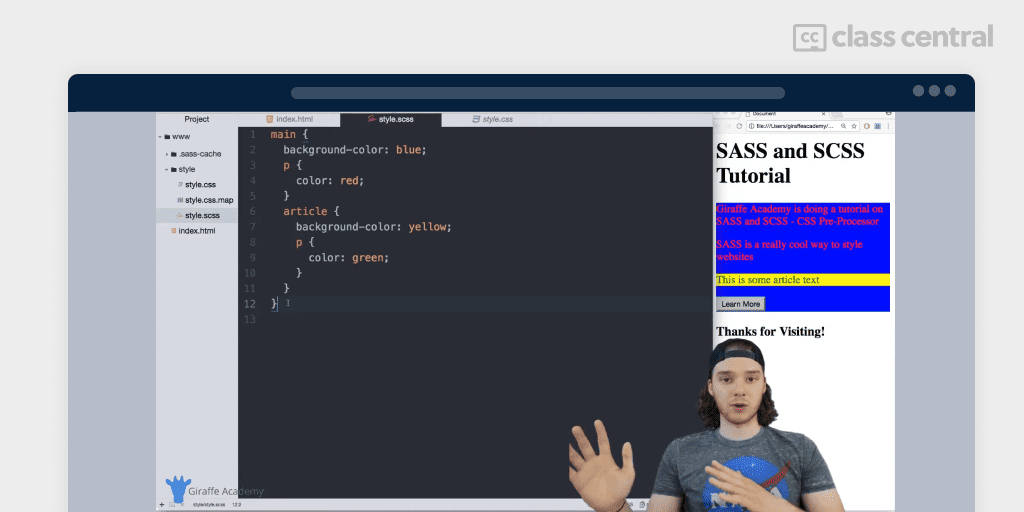
- Difference between Sass and Scss
- Pre-processing in Sass
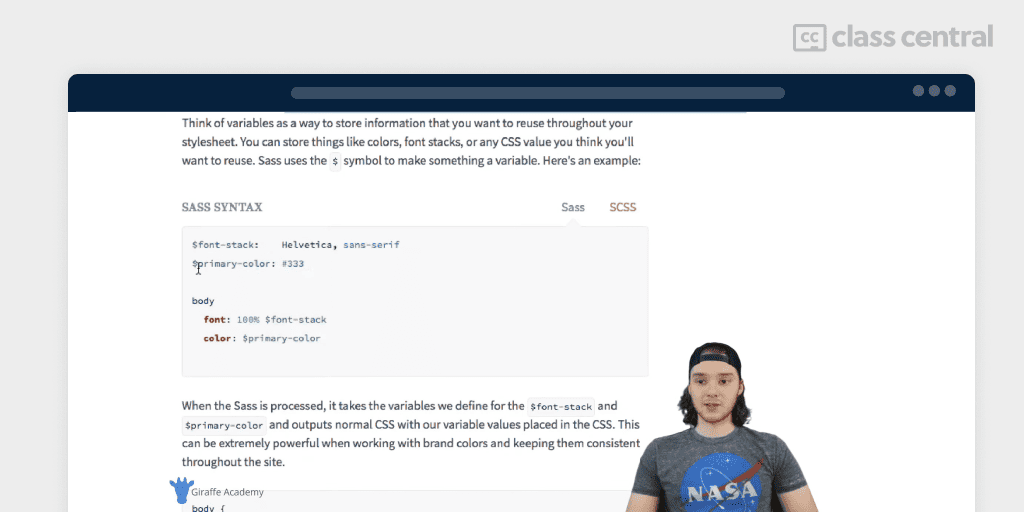
- Variables
- Nesting
- Partials and Imports
- Mixins
- Extend and inheritance
- Operators
- If statements

A Topic I Really Enjoyed Learning
Since I use React for my projects, learning about Partials greatly helped me. With Partials, you can style components independently in separate files, eliminating the need to cram all the styling into a single file and spending excessive time searching for specific elements to apply changes.
About the instructor

One of the standout features of this course is the instructor’s teaching style. Mike explained the concepts clearly and concisely, speaking with confidence and a nice tone without getting bogged down in unnecessary technical details. The course progresses logically from one topic to the next, making it easy to follow along and keeping it engaging, even for someone with a short attention span like me!
Room for improvement
The only downside of this course was the lack of a final project. While the examples provided were helpful, having a final project would have tied everything together and allowed learners to practice their skills more comprehensively. Nonetheless, after practicing the examples, I was able to remember them with no difficulty and apply the knowledge the next day to my project.
To sum up
Aside from learning a new tool, I was amazed at how quickly I grasped the material and felt a boost in my self-confidence! I would like to thank Class Central, Giraffe Academy, and the instructor, Mike Dane, for this Sass course. It is an excellent resource for front-end developers who want to learn more about Sass. It’s short, concise, and provides a solid foundation for further learning. Whether you’re a junior developer looking to expand your skill set or an experienced developer looking to add Sass to your toolkit, this course is definitely worth checking out.






